Simplicity has become the new trend in the field of web design these days as more and more designers have accepted it and used in their designs. However, as a designer, you are supposed to create a beautiful and catchy designs. How is that even possible? Here, I will share with you 9 secret tips to create simple but yet beautiful website designs. If you are looking for design inspirations, look no further.
What is simplicity in web design?
Simplicity in web design means simplifying your web templates by removing unnecessary elements. That doesn't mean removing everything from the interface and keep it plain but use least elements and create the most functional and simplest designs.
You might be questioning, why choose simplicity when a fancy design can be created but did you know simple designs are easy to use and offer better user experience? They are lightening fast in loading which can effectively reduce the bounce rate. They help users focus on the main contents and services section of the page.
In short, simple web designs meet the needs of both users and the designers with relative ease. So, let's have a look at the secret tips to create simple yet beautiful website designs.
9 secret tips to create simple yet beautiful website designs
1. Negative Space

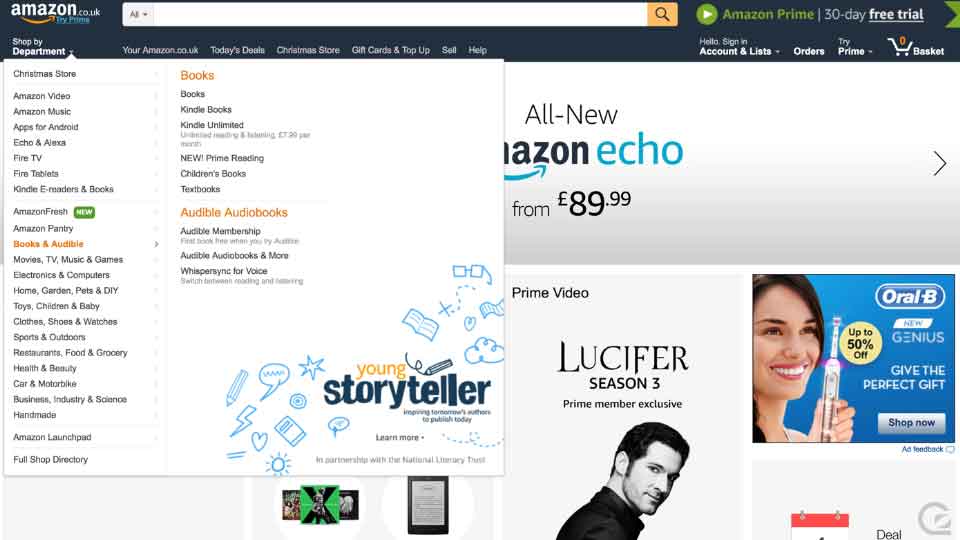
White space also called negative space in design helps to reduce noises in website pages and allows users to concentrate on the main contents of the page. This will effectively help you meet the website target as there would be nothing on the page to divert the users' attention but just the main content and the call to action button.
2. Effective Color Scheme

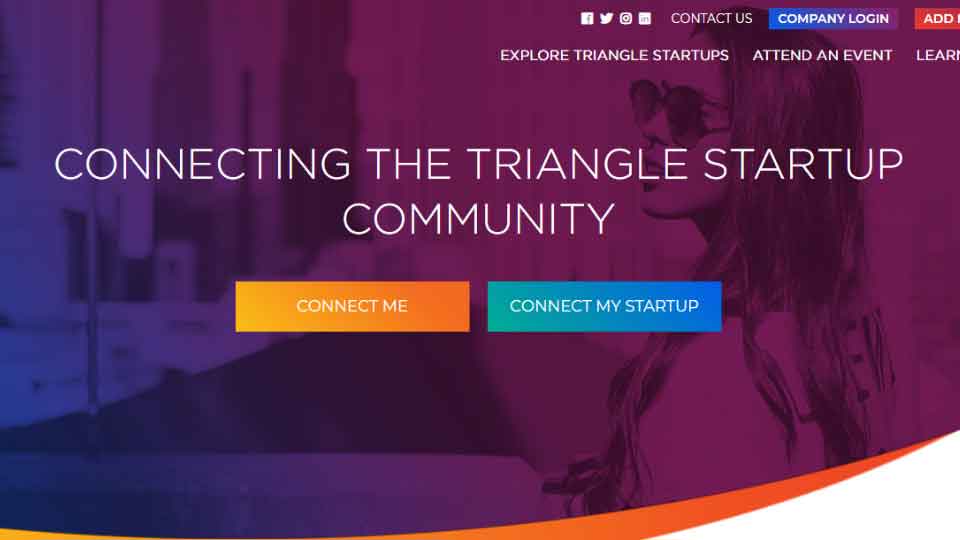
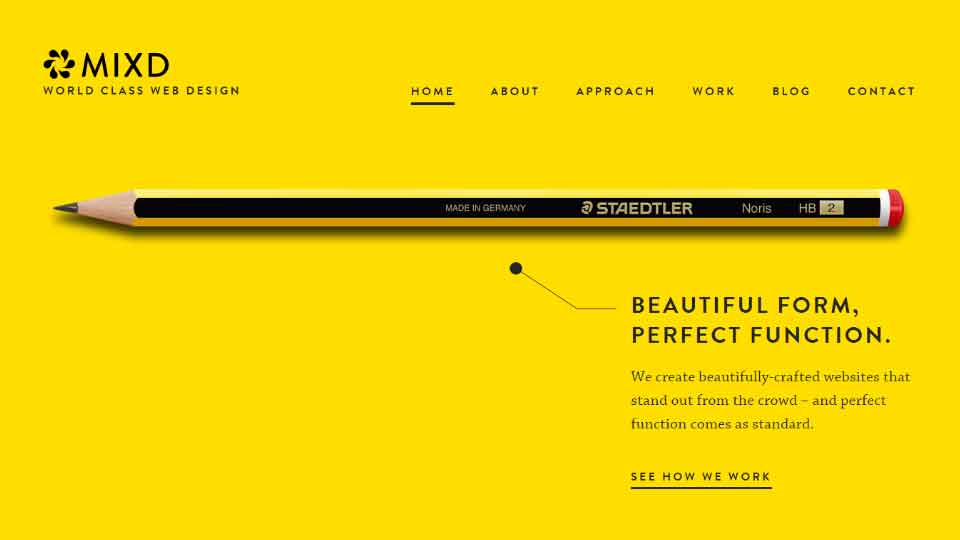
Simple and bright colors can make your website visually appealing while also helping you to divide the interface. Use colors precisely to get the users' attention on the section where you want. Use of a huge number of colors in a page is a strict no to prevent the page from being visually complicated, you can use different shades of a single color to produce a better visual impact.
3. Typography

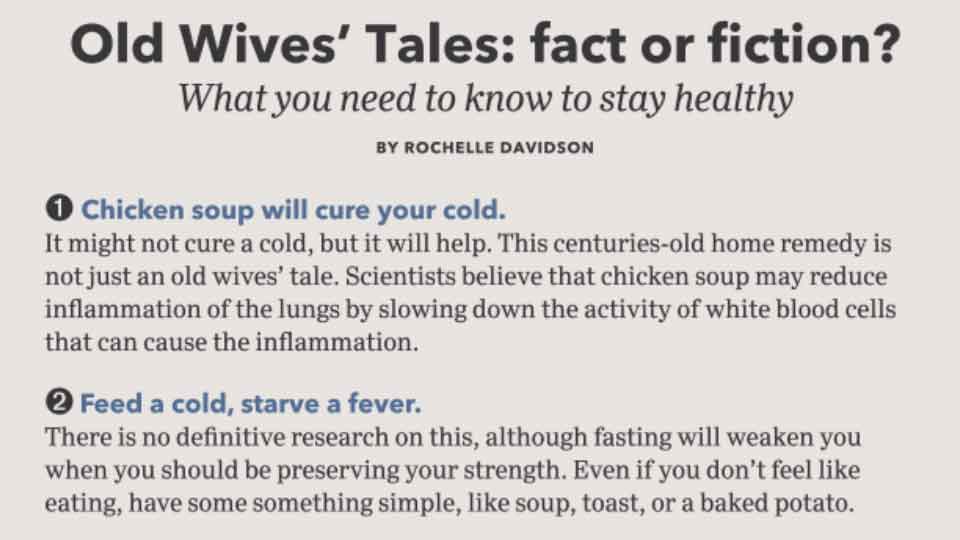
Typography helps you to keep your design simple but yet effective and appealing by creating heirarchy on each page. It helps users find out the most important section of the page at a qucik glance.
Use of lists within the post along with variation in font family, color and size along with text alignments, line heights and positions can help you not only create a clear heirarchy in the page but also optimize the overall outlook of the page.
4. Images

In design less is always more. Use of descriptive images with short texts instead of long texts always works magically better. They are much better while explaining some functions, services or while providing instructions.
5. Grids

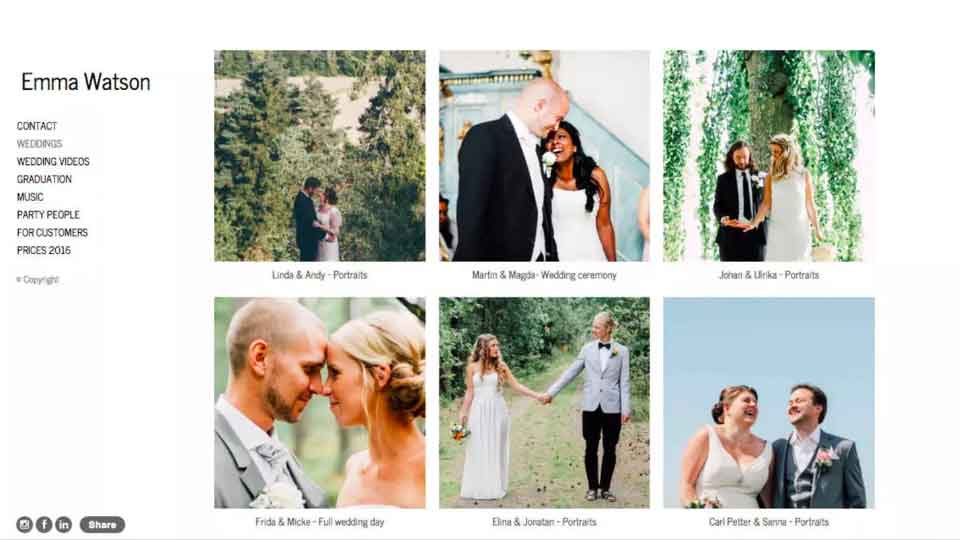
Rather than the plain blocks, grids helps you divide your interface beautifully and make it easy to understand and use. It helps your users find their needed content easily.
6. Navigation

Proper navigation elements are a must in website designs for better user experience. Never ignore them and place them on convenient spaces.
7. Common Elements

Common elements like icons, navigation, search box, forms and buttons can be useful to guide users through your site. Overall, it enhances your design while also making the site easy to use.
8. Attention to Details

Since a simplistic design approach is achieved with the use of minimal elements, giving attention to details is highly required. Focus on the optimization of logo, color schemes, grids, fonts, shapes, animations, etc to produce a eye-catching design and attract visitors. Tiny details can make your website standout among others. Keep in mind, additional attention to tiny details should not break the uniformity of the color scheme.
9. Simplify

While trying to reduce elements from the page to keep it plain and simple, sometimes, an important element or function might get omitted. To prevent that from happening, display all of them at first and then try to simplify them one by one. It's always better to start with a mockup design, test it and code it later.
Final Words
No design suits for all and it is true in the case of simplistic designs as well. So, it is better to choose a design approach that suits your products or services as well as the needs of targeted audiences. Similar to each design approach, it is very important to test your design and improvise. Overall, you need to try to optimize your design with additional skills and techniques.

Leave a comment