Getting Started With Wordpress
Get a fresh copy of wordpress installation files and place it inside your htdocs folder inside xampp. Rename it as you like and create a folder inside the wp-content/themes directory and give it a name. Here, we'll say it webtrickshome.

Now, we'll create an index.php file, a style.css file and a screenshot.png file that'll make this theme visible in dashboard under Appearance » Themes. But before that, you need to create a database for this project and install wordpress. See Wordpress Basics for help in case of need.
Index.php
At this moment, keep this file empty.
Style.css
Add the comment header to this file.
/* theme Name: webtrickshome theme URI: https://www.webtrickshome.com/ Author: webtrickshome team Author URI: https://wordpress.org/ Description: Add short description about the theme. Version: 1.0 License: GNU General Public License v2 or later License URI: https://www.gnu.org/licenses/gpl-2.0.html */
Screenshot.png
Capture a screenshot of the home page of the design file i.e. html file and resize it to 1200px × 900px and save it as screenshot.png inside the theme directory.
By now, your theme directory should look like this.

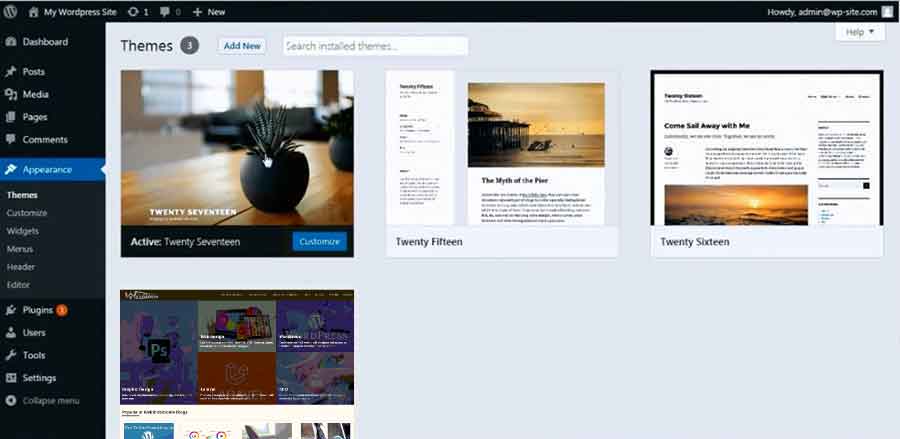
Go to dashboard Appearance » Themes and you should see your theme thumbnail there.

Activate your theme and visit the site. At this point you'll see nothing in the frontend. Add you designs' styles, scripts, images and other related files to the root of your theme and rename your homepage html file to home.php. Now, you should be able to see it in your frontend though the associated files aren't working properly.
Now, create a functions.php file and create a function to enqueue all your script and style files from there. So that you can see all the elements in your page in proper order.
<?php
function wh_load_scripts(){
wp_enqueue_style('bootstrap',get_template_directory_uri().'/css/bootstrap.min.css', array(), '', 'all');
wp_enqueue_style('fontawesome',get_template_directory_uri().'/css/font-awesome.min.css', array(), '', 'all');
wp_deregister_script('jquery');
wp_register_script('jquery',get_template_directory_uri() . '/js/jquery-1.9.1.min.js',false,'','true');
wp_enqueue_script('bootstrap',get_template_directory_uri().'/js/bootstrap.min.js',array('jquery'),'','true');
}
add_action('wp_enqueue_scripts', 'wh_load_scripts');
wh_load_scripts is a function name here inside which pre-built wordpress function wp_enque_script is called. The parameters for this function as per their order are as follows:
- String - Name of the script which must be unique.
- Source - Full URL of the file relative to the root of wordpress theme directory being used.
- Array() - An array of files the current file depends upon. The default is an empty array array().
- Version - The version of the file. If this parameter is left empty, current wordpress version will be added to it. Default value is false.
- In Footer - Determines the position of the script. Default value is false
The parameters are all similar for wp_enqueue_style too except the last one which defines the media screen for the stylesheet is defined.
Now, you can remove all the stylesheet and script links from your home.php file and retrieve it by simply adding <?php wp_head() ?> inside your <head> tag right above the closing </head> tag.
To keep some parts consistent all over the theme templates, it's a great idea to keep them as separated template files and include them in each template files.
header.php
Move all the header elements like main navigation and others along with contents inside the <head> tag that you need in each pages from the home.php file to header.php file. You can use <?php get_header() ?> to include this file in any other templates. In the <title> tag add <?php bloginfo('title') ?> to retrieve the site title from database. You should add <?php wp_head() ?> right above the closing </head> to facilitate external plugins. Here's an example of a header.php file.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title><?php bloginfo('title') ?></title>
<?php wp_head() ?>
</head>
<body>
<header>
<nav class="navbar">
<div class="container">
<div class="navbar-header">
<button class="navbar-toggle" data-toggle="collapse" data-target="#mainNav">
<i class="icon-bar"></i>
<i class="icon-bar"></i>
<i class="icon-bar"></i>
</button>
<a href="<?php echo get_bloginfo( 'wpurl' ); ?>" class="navbar-brand">
<img src="<?php echo( get_header_image() ); ?>">
</a>
</div>
<div id="mainNav" class="collapse navbar-collapse">
<?php wp_nav_menu(); ?>
</div>
</div>
</nav>
</header>
footer.php
Similarly, move all footer elements from the home.php file to footer.php file. You can use <?php get_footer() ?> to include this file in any other templates. You should add <?php wp_footer() ?> right above the closing </body> to facilitate external plugins. Here's an example of footer.php file.
<div class="container-fluid">
<div class="container">
© Copyrights 2014-15. All Rights Reserved.
</div>
</div>
</div>
</footer>
<?php wp_footer() ?>
</body>
</html>
sidebar.php
Move the sidebar contents to the sidebar.php file. You can use <?php get_sidebar() ?> to include this file in any other templates. You can have a look at the sidebar.php file in any theme that comes with installation for reference.
Comments in Template Files
It's a good idea to add comments on top of each layout templates to define what it's going to be used for. It'll help other developers to find out their usage with much convenience.
<?php /** * The template for the sidebar * * @package WordPress * @subpackage Webtrickshome * @since Webtrickshome 1.0 */ ?>
So the header, footer and sidebar templates are now separated from the main layout file and included using wordpress pre-built functions, it's time to go for the widgets.
Leave a comment